20 questions to ask your developer about SEO
Not every SEO expert is a developer, and not every developer is an SEO expert. Understanding either side can be challenging for you as the client, so we’ve written up a checklist of questions to discuss with your designer or agency when you’re looking to get a new website made.
What is SEO?
Search engine optimisation (SEO) is the practice of making a website easier for humans to find and use, and easier for search engines to understand and index. As an agency, we’ve seen our fair share of sites which work well on the surface but are missing a lot of SEO essentials that you might have never been told about.
We know clients who, by no fault of their own, have wound up with websites which just never seem to rank on Google. We regularly demystify the reasons why, but typically long after a site has been ‘completed’. Hopefully, this guide will help you and your developer address key SEO factors at the perfect time: during the build phase.
Any questions about anything in this list? Contact us.
Will I be able to update all of the copy, links, and pictures on the website without code?
Many websites are built in such a way that everyone, no matter their technical skill level, can make simple edits to paragraphs of text, blog entries, and photos or graphics. A developer will create the ‘framework’ — the underlying code — which their client will be able to fill in as they wish.
Asking your developer how much freedom you’ll have to change certain aspects of your website is essential in understanding how easy on-page SEO management will be for you. If you simply want to keep the information on your site up to date, the means of doing do shouldn’t be too complex or costly.
But you should also expect some limitations. Replacing a short paragraph with a long paragraph could break the layout of a page. Swapping a tall image for a wide one might make things look janky. Discussing this balance of freedoms vs. restrictions will bring healthy clarity to how you work with your developer.
Will I be able to update meta tags?
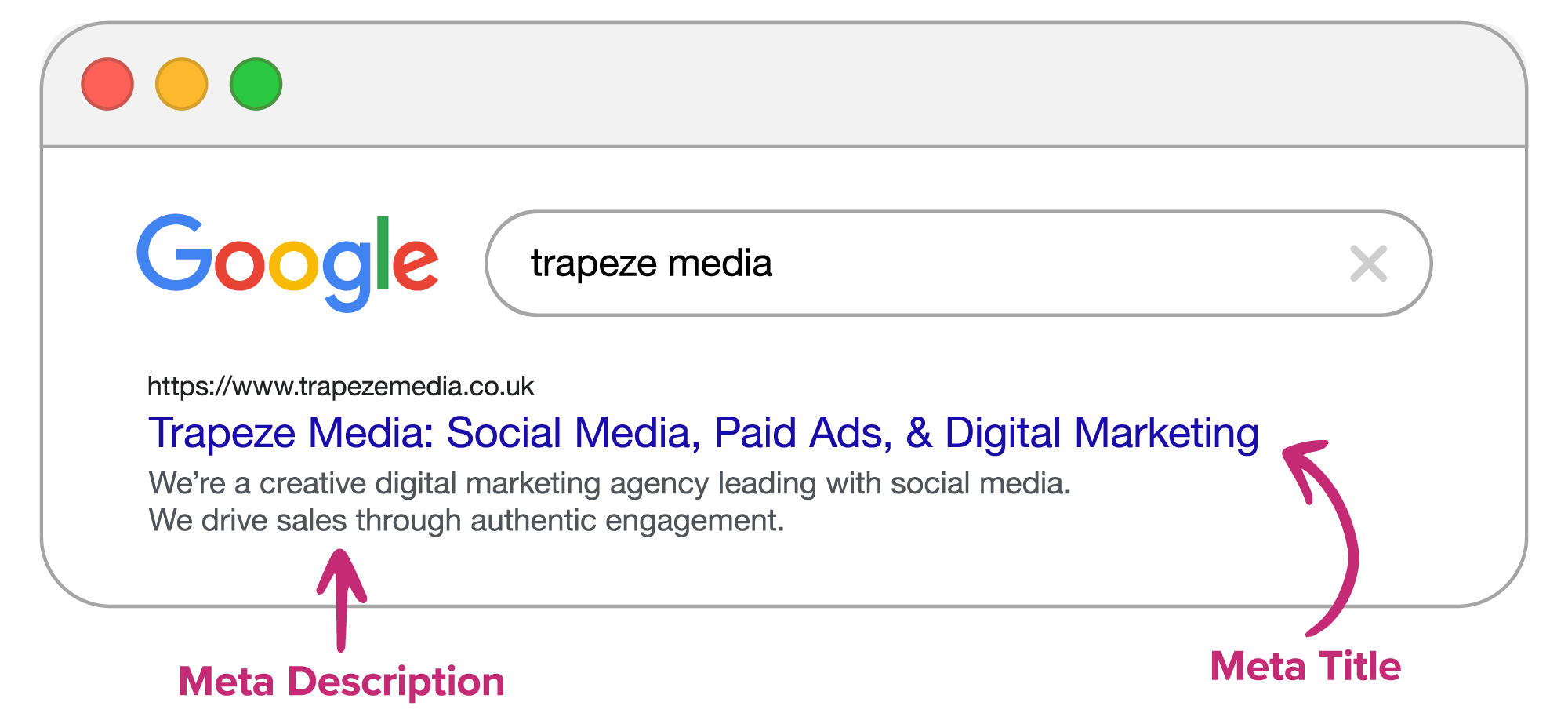
The ‘under the hood’ counterpart to the above is meta tags, which dictate how pages on your website will appear on search engines. Most website editing tools make it easy to change the titles, descriptions, and thumbnail images of every page. Make sure your developer gives you the power to do so.
Here’s an example of what our website’s meta tags look like on a standard Google search:
Book a free 30-minute call with us
Let’s discuss your business needs and how we can help.
Will I be able to update Open Graph details?
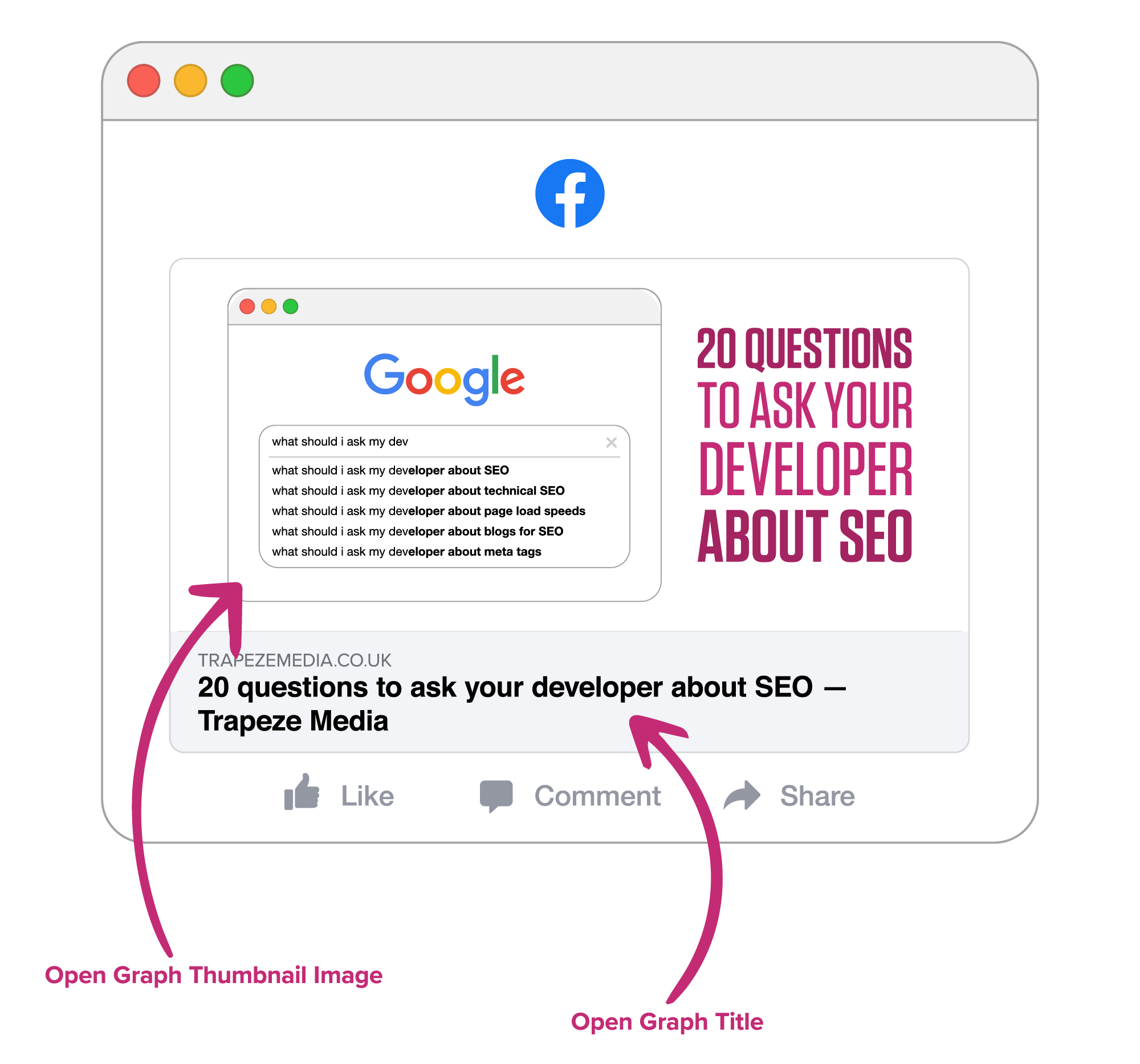
The ‘Open Graph protocol’ is basically meta tags for social media. It’s the system which tells platforms like Twitter and Facebook how links to your site should look when included in social posts. With social being a common first touchpoint for many customers, Open Graph setup is a core part of SEO.
Here’s how Open Graph information feeds through to a link posted on Facebook:
Will I be able to update the filenames and alt tags/descriptions of images?
Images on the internet aren’t always visible to everyone. Some people use screen readers to have online content ‘dictated’ to them aloud. Others might be using older gadgets or slower connections which call for text-only navigation. In these cases, an image’s alt description will be shown in place of the image.
If you take a photo of one of your products with a DSLR camera and then upload it to your online shop without changing the filename or adding an alt tag, the image will be described as something unhelpful like ‘DSC001616’ to some visitors!
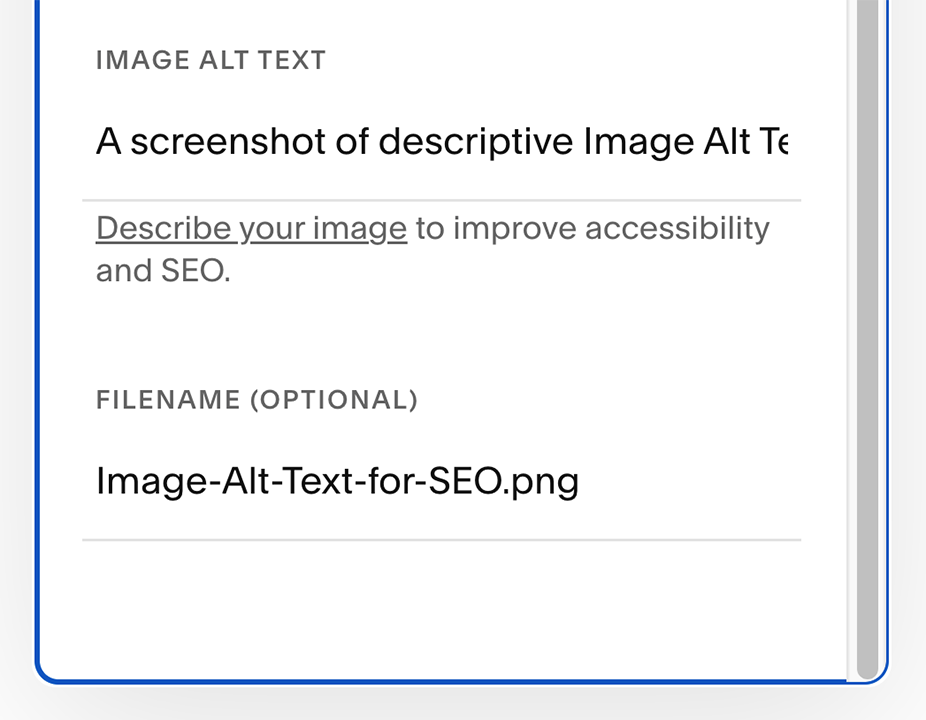
Ask your developer about this. Most upload systems today will allow you to add more useful descriptions like “yellow woolly hat with a decorative zig-zag pattern running around it.” This also helps search engines understand your pictures, and will make it more likely that they appear on Google Images.
Here’s how Image Alt Text and Filename settings look on the content management system we use for our website and for our clients’ websites:
Will I be able to update page names and URLs?
If your developer has given you the freedom to write your own meta info, you’ll already be able to change page names.
You’ll also want to control the URLs — web addresses — of pages.
Featuring keywords in addresses only tips off search engines in a minor way, but clear URLs help human users a lot. Especially when it comes to sharing links. This:
yourwebsite.com/shop/product-id?010616
is far less helpful than this:
yourwebsite.com/shop/hats/yellow-woolly-hat
when posted somewhere which has no preview thumbnails.
And, if someone links to your site with just the URL, the presence of keywords in the address will make the backlink a stronger vote of confidence in the eyes of search engines.
Here’s how page and post URL customisation looks in the content management system we use:
If you’re updating my old website, will all the links stay the same?
Already had a website for a while? Even without conscious effort, there’ll be some existing SEO value. Make sure your developer is prepared to manage the migration! If page URLs are being changed (for the reasons above) ask for redirects to be set up so old addresses don’t end up broken. And if your developer is working on a ‘staging’ version of the site, ask them to check any ‘don’t index this site on search engines’ settings are switched off before they make it live.
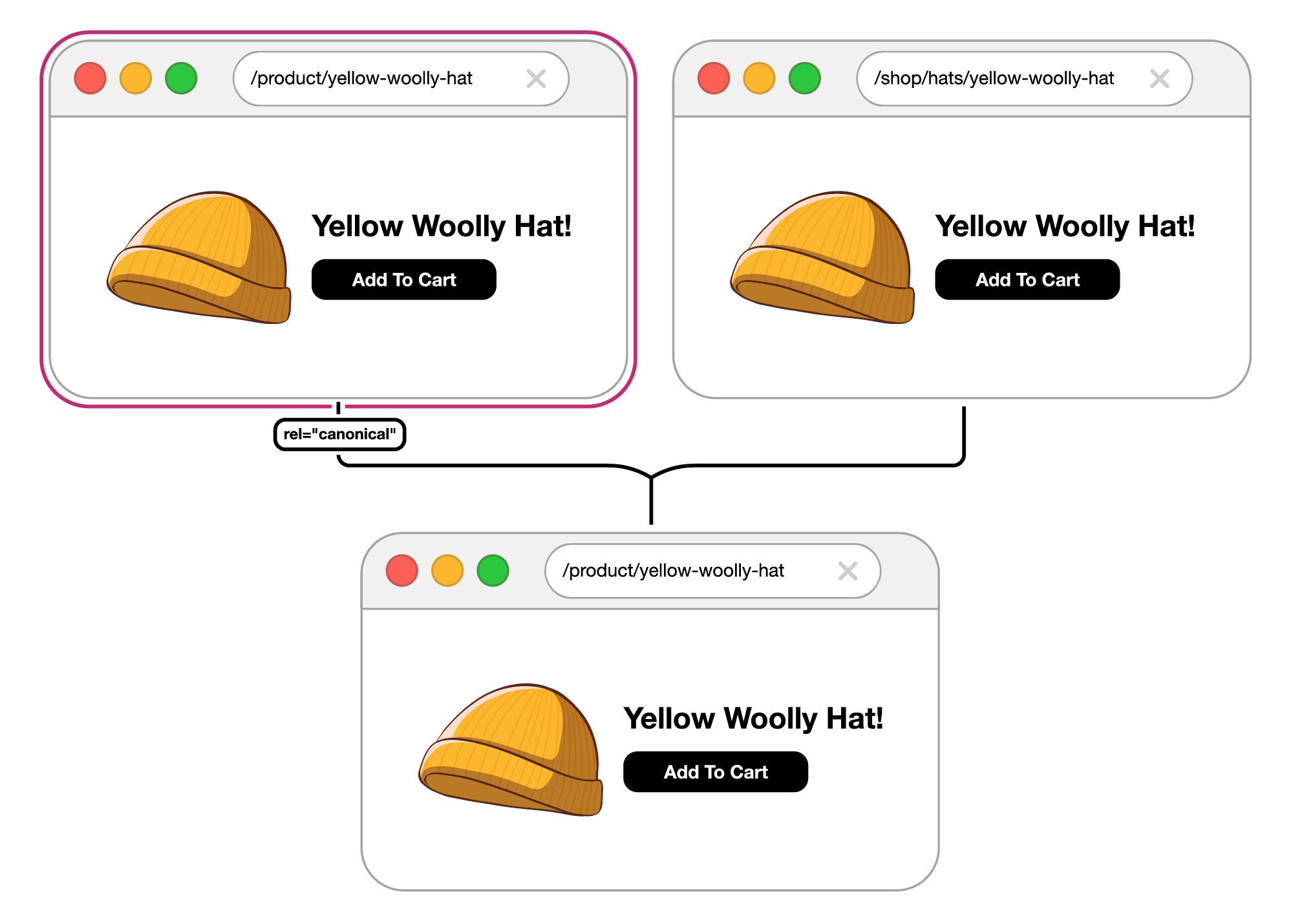
Will you set up canonical URLs for duplicate content?
Sometimes, the same page will end up under two or more different URLs, essentially creating duplicate content. For example:
yourwebsite.com/product/yellow-woolly-hat
and
yourwebsite.com/shop/hats/yellow-woolly-hat
This often happens with platforms like Shopify, and is (as I write this) one of the biggest complaints with the service.
Here’s the problem: Google will detect duplicate pages, and only feature one version in search results. If you then link to a non-indexed version, one page will be ranking and another will be getting traffic, essentially splitting SEO efforts in two.
Here’s the solution: a little tag that can be slipped into the code of the page you want to mark as the ‘main’ version:
rel="canonical"
Your developer should approach this differently depending on how your site is made.
If it’s built from the ground up, ask them to add a button to your site settings that’ll let you declare canonical pages without having to touch any code.
If it’s based on Shopify, there’ll be specific edits to make to the site-wide code.
The graphic below shows how the same page can have multiple URLs, but the one with the canonical tag (circled in pink) is prioritised for search engines, meaning the bottom one — yourwebsite.com/product/yellow-woolly-hat — is the one that sites like Google will show in their results.
Will you help me set up my domain names?
Domain names — the top-level addresses pointing to your site — can be easy to manage, but if you need some complexities in your setup (multiple domains redirecting to a main address, custom email addresses, etc.) you may want to ask your developer for help.
Will you ensure visits to my site are secure by setting up HTTPS?
HTTP — HyperText Transfer Protocol — is the system through which computers connect to and load websites. The original HTTP didn’t do enough to keep connections safe, so HTTPS — HyperText Transfer Protocol Secure — was introduced. It does a far better job at keeping user information encrypted.
Google have been counting the presence/absence of a HTTPS setup on websites as an SEO factor for nearly a decade, and took more drastic measures to prompt wider adoption in 2018 by penalising all websites still using HTTP with a bold ‘this site is not secure’ warning for every visitor trying to access it.
Traffic was more or less completely killed for HTTP sites.
Ask your developer to set up your website with HTTPS certification, so Google — and your visitors! — know your site is legitimate, trustworthy, and safe.
Will I be able to use header tags on my site?
Header tags are used to create titles with a range of font sizes and weights, helping add hierarchy to text so it’s easier for humans and search engines to understand. H1 is the largest, H6 is the smallest. You typically apply these tags like you would other formatting (bold, italic, etc.).
It’s rare that they’re not supported, but you may want to check with your developer that they’re formatted properly, so H3s don’t end up bigger than H1s — it happens!
Read how we tripled keyword rankings and traffic for a luxury tent brand using on-page technical SEO and content marketing.
Will I be able to insert blocks of code on my website?
There are two common reasons a website’s owner might want to add snippets of custom code without developer involvement.
The first: plug-ins, like Google Analytics, Facebook Pixels, or other trackers and applets. These kinds of services typically require that some code be added to a site to establish a connection.
The second: in-line blocks of code, which will allow you to embed rich media like videos, tweets, and forms. Some platforms and site builds have code-free systems for doing this, but it’s good to have the flexibility, just in case.
Ask your developer to give you the freedom to add header code injections and, in spaces where it won’t break anything (e.g. blogs), in-line code blocks.
Will my website be responsive?
A ‘responsive’ website is one which looks good, works well, and fulfils its purpose on all devices, at all screen sizes — laptops, phones, tablets, e-readers, and so on. If a website doesn’t scale properly, it’s going to fall out of favour with visitors and search engines.
Many platforms do this automatically now, but there are often additional tweaks a developer could make to ensure your site works even better. On Squarespace, for example, you can insert two photos side by side on desktop, but on mobile, they’ll often stack on top of one another. With some templates, forcing the side-by-side layout calls for a little bit of custom coding.
While reviewing the website your developer is building for you, always check it on devices of differing sizes to make sure it’s working as desired no matter how visitors use it.
The search engine gods will reward you greatly!
Remember: companies like Google are in the business of serving searchers quality results, so they don’t want to link users to pages that won’t display or work properly.
Will there be a blog section on the site, and will it feed through to the homepage?
A well-managed, frequently-updated blog can be a gold mine of SEO opportunities. It’s a natural way to add new content to your site without making the main pages bulky, gives search engines a reason to keep reindexing, and, with the right posts, can massively improve traffic and authority.
The best blogs are the ones which are designed with internal linking in mind. If a page or post doesn’t link to any other pages or posts, there’s less chance people will find it, and search engines will have a harder time understanding the structure of your site.
Link everything to everything else, though, and there’s a higher chance visitors will fall down a rabbit hole or find what they’re looking for more easily. Search engines will discern your site as an holistic whole — much stronger than a collection of lonely pages and scraps of writing.
Ask your developer to consider these things when designing your site’s blog. Essential features might include: categories, sizeable image thumbnails, a ‘featured’ section, recommendations for other posts at the bottom of each entry, and a ‘recent news’ carousel on the homepage.
And, perhaps most importantly: be ready to write blogs!
Will the website support accessibility features like ARIA labels?
Remember earlier when we mentioned screen readers speaking image alt tags aloud? Visually-impaired users often navigate the entire internet using these voice dictation tools. ARIA (Accessible Rich Internet Applications) labels help make this possible.
ARIA labels are pieces of code attached to every interactive element of a webpage — links, images, buttons, forms, videos — which tell screen readers how to describe everything. They’re the foundational backbone of a more accessible internet.
Our recommendation: always leave the coding of ARIA labels to developers, as it can be quite technical, and testing them requires some special tools. Ask your developer how they’re approaching accessibility — it’s something Google values heavily, and supports very vocally.
Will my site support structured schema data?
Sometimes you’ll Google something — a product, for example — and see contextual info under the title and description of a search result. For products, this might include prices, star ratings, and different variations of the item. This rich information is informed by a type of structured data called ‘schema’.
Schema code is how websites signpost certain pieces of information for search engines to pull through and display on results pages. There are several schema ‘templates’ for different types of content, including locations, products, job listings, events, how-to guides, and FAQs.
These deeper details can add an air of legitimacy to how you appear on search engines. Have a conversation with your developer about structured data. Once the wires between your site’s information and Google’s pigeonholes are connected, maintaining schema code is largely automatic.
Will you set up a 404 page?
Ever followed a broken link to a page on the internet and been greeted with a ‘404 not found’ error? These can be valuable spaces to try to help visitors get to what they were looking for. A common approach is featuring links to core pages, plus a little collection of blog thumbnails.
Work with your developer to make a 404 page which leads visitors deeper into your website, or at least redirects them to something useful and interesting. Anything which reduces bounce rates — the number of people exiting your site without engaging with it — is an SEO win.
Will you set up sitemap.xml and robots.txt files?
These are two documents which sit under your website and tell search engines how to find their way around. A sitemap lays out every page and file making up a site, and the robots.txt lists which pages should be crawled and which ones should be ‘ignored’. Some pages are essential for a site to function but don’t need to appear in searches. Shop checkout pages are a classic example.
It’s another little way to help the likes of Google better comprehend your site, and your developer should be able to generate and implement them fairly simply.
Will you work on minimising the page load speeds of the website?
Google doesn’t want to suggest sites that take more than a couple of seconds to load to its users! Discuss load speeds with your developer, and set some expectations for how quickly you expect the finished product to fully render for your visitors.
However! Some of the responsibility for load speeds will be with you after the site’s finished and live. If you embed a few huge 10MB images on a page, it’s going to take a lot longer to fully load. Always scale down and compress any new media you upload to your site.
Will you set up Google Search Console, Google Analytics, and other trackers?
Some developers will help you get started with tools that collect data on how visitors are accessing and using your website, perhaps the most famous being Google Analytics.
This doesn’t have a direct impact on SEO by itself, but these services will inform future site updates, blog posts, and ad campaigns in a big way. All things which do impact SEO.
If you’re able to add code snippets to your site, Google Analytics setup might be something you can manage yourself. Otherwise, ask your developer for a helping hand.
Do you offer SEO copywriting services, or can you recommend someone?
Captivating copy with good keyword presence, considered hierarchal structure, and healthy internal linking makes all the difference for SEO. Most developers will be able to suggest a copywriter to complement their efforts, and some even offer the service themselves! Ask yours for their recommendation.
Book a free 30-minute call with us
Let’s discuss your business needs and how we can help.
Want to understand more about SEO before investing in a website project? Email Kitty or fill in the form below.